
웹개발은 당연히 테스트용 로컬 서버가 필요하다. 흔히 Eclipse, IntelliJ 등과 같은 IDE를 이용해 웹서버를 실행하고 앱 또는 페이지를 배포해 테스트한다. 한편, VS Code에서도 마찬가지로 익스텐션을 이용해 IDE처럼 서버를 실행할 수 있다. 애초에 IDE는 서버를 대체하는 것이 아니라 실행이랑 deploy만 대신해주는 거라 어렵지 않게 할 수 있다. 아무튼 이번 포스팅에서는 VS Code에서 톰캣을 실행하고 페이지를 배포하는 방법을 소개하겠다.
필요사항
- Apache Tomcat 다운로드
Apache Tomcat® - Welcome!
The Apache Tomcat® software is an open source implementation of the Jakarta Servlet, Jakarta Server Pages, Jakarta Expression Language, Jakarta WebSocket, Jakarta Annotations and Jakarta Authentication specifications. These specifications are part of the
tomcat.apache.org
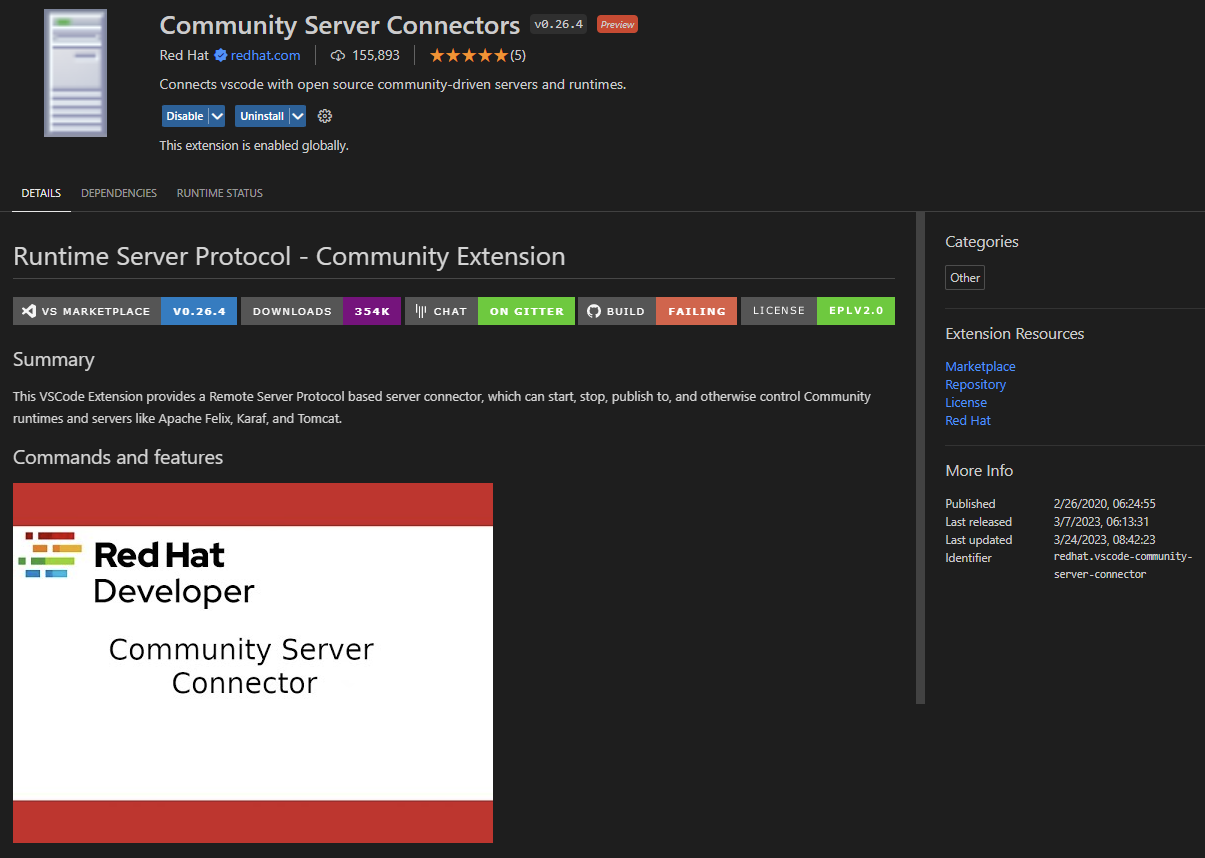
- VS Code 익스텐션 'Community Server Connectors' 설치
Community Server Connectors - Visual Studio Marketplace
Extension for Visual Studio Code - Connects vscode with open source community-driven servers and runtimes.
marketplace.visualstudio.com
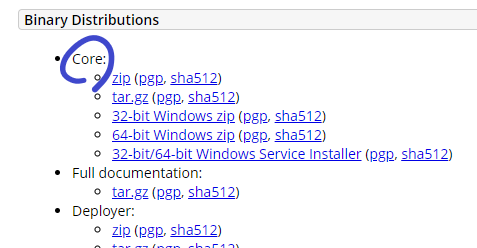
Apache Tomcat 다운로드

Apache Tomcat 공식 홈페이지에서 코어버전을 다운받는다. installer 보다는 압축파일 형태의 포터블 버전을 추천한다.
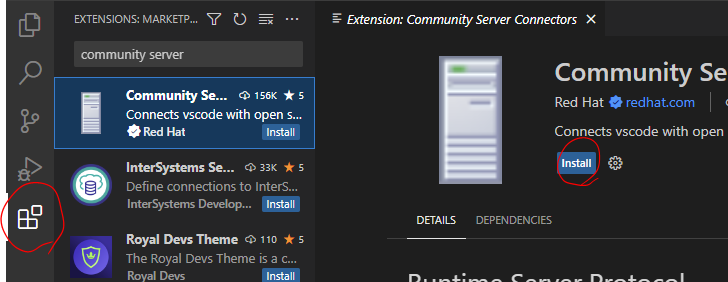
VS Code 익스텐션 설치

Extension에 'Community Server Connector'를 검색해 설치한다. dependency로 'runtime server protocol UI'라는 익스텐션이 함께 설치될 것이다. 서버를 연결하는데 사용되는 실질적인 도구나 커맨드는 runtime server protocol UI에 포함되어 있다.
익스텐션의 설명을 확인해보면 다음과 같은 서버들을 모두 지원한다.
- Apache Tomcat [ 5.5 | 6.0 | 7.0 | 8.0 | 8.5 | 9.0 ]
- Apache Karaf [ 4.8 ]
- Apache Felix [ 3.2 | 4.6 | 5.6 | 6.0 ]
- Jetty [ 9.x ]
- Glassfish [ 5.x ]
- Websphere Liberty [ 21.x ]
서버 연결하기

익스텐션을 설치하고 나면 Explorer 탭에 SERVERS 항목이 생겼을 것이다.우측 아이콘을 눌러 서버를 추가한다.

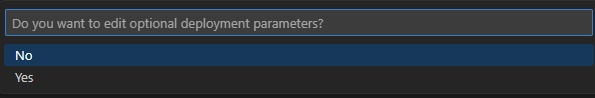
서버를 즉시 다운로드 할 수 있으나 이미 다운로드한 Tomcat을 사용하기 위해 No를 선택한다.

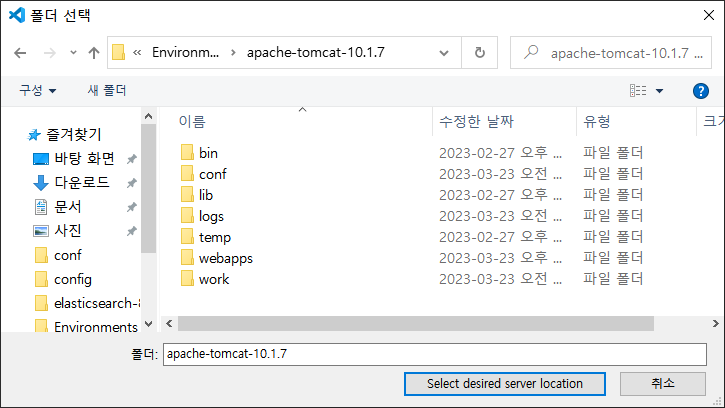
Tomcat이 설치 또는 압축풀기된 폴더를 선택한다.

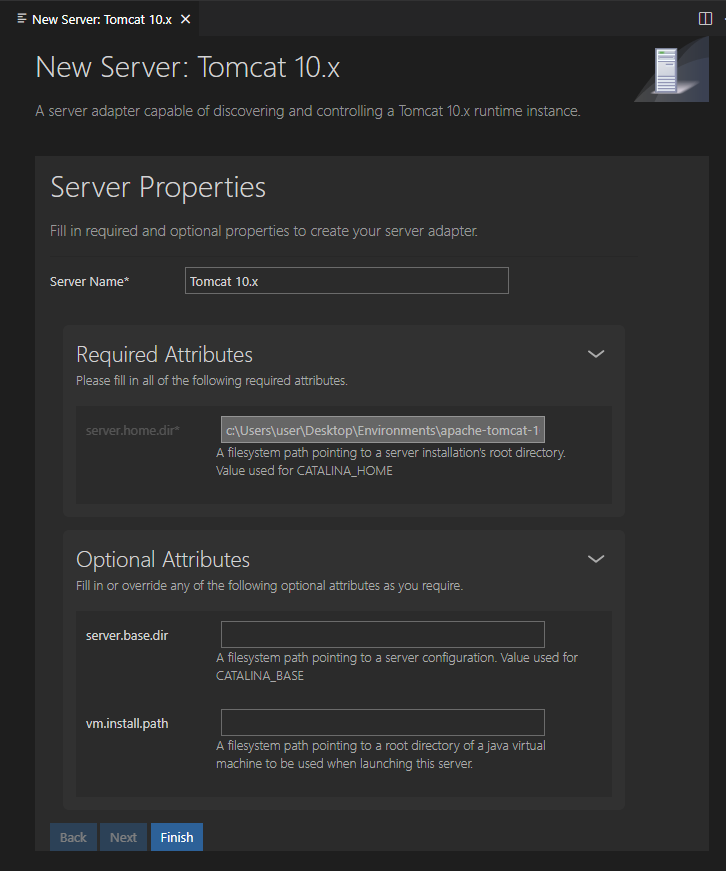
버전은 알아서 잡아주는 것 같다. 특별히 확인할 것 없이 'Finish'를 누른다. 9까지만 지원한다고 되어있는데 10도 해보니 잘 된다.

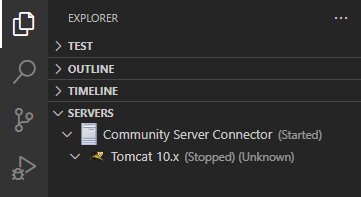
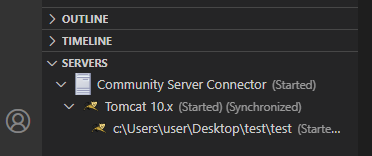
위와 같이 Tomcat이 추가되었다.

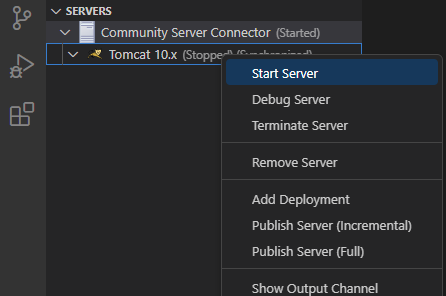
서버를 시작하고 브라우저로 http://localhost:8080에 접속해보면 tomcat이 잘 작동하는 것을 확인할 수 있다.
배포하기

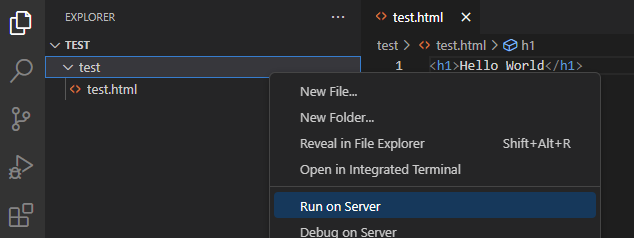
Explorer에서 배포할 디렉토리를 선택한 후 우클릭 메뉴에서 Run on Server를 선택한다.


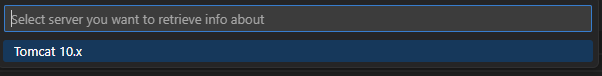
앱을 탑재할 서버를 선택하고 다음 질문에 No를 선택해 간단히 배포한다.

디렉토리가 정상적으로 추가된 것을 확인할 수 있다. 브라우저로 접속하여 해당 자료를 열어보자.
테스트

Hello World가 잘 출력된다.
'Software Engineering' 카테고리의 다른 글
| [Python 문제 풀이] 프로그래머스 '과제 진행하기' (0) | 2023.04.19 |
|---|---|
| [Python 문제 풀이] 프로그래머스 '광물 캐기' (0) | 2023.03.25 |
| could not resolve org.springframework.boot:spring-boot-gradle-plugin:x.x.x (0) | 2023.03.17 |
| [Python 문제 풀이] 프로그래머스 '리코쳇 로봇' (0) | 2023.03.17 |
| [Python 문제 풀이] 프로그래머스 '혼자서 하는 틱택토' (0) | 2023.03.12 |